How To Digitize A Drawing Without A Scanner
Every designer's thought starts on paper, then transforms through software. Learn the essential steps for turning your sketch into digital art.
The sketching and ideating process is an essential step in every designer and illustrator's workflow. Whether you're designing a new font, a poster, or a simple illustration, it'south crucial to go your ideas down on newspaper earlier bringing it onto your reckoner.
Read on to learn v essential tips to set up your drawings for the estimator, with step-past-step instructions on how to digitize your sketches in three different creative programs: Adobe Illustrator, Adobe Photoshop, and Procreate. Plus you'll observe additional tools to take your sketches to the next level.

v Essential Tips to Know Earlier Digitizing
Earlier you begin the journey to digitizing your artwork, permit's get into some essential steps to assist guide yous along the way. These v tips volition ensure you always get a smooth transition from paper to software.
Tip 1: E'er Use Make clean White Paper
No affair what you're drawing, information technology'due south ever crucial to start out with a clean white slice of newspaper. This ensures that your drawing will properly scan after on. Colored papers may impede the digitizing process.

Tip 2: Refine and Clean Upward Your Sketch
Many artists and designers adopt to loosely sketch ideas before refining them after on. Once you've got a solid drawing down, apply a fine tip pen or marker to smooth up those sketchy lines. Erasers are as well your friend here, since smudges and excess lines can ofttimes obfuscate your scans and interfere with the digitizing process.
Clean erasers are key—dingy erasers can muddle your drawings even more by smearing pencil lead remnants.
Tip three: Use Tracing Paper to Get Over Your Drawings
To take my drawings a step further, I like to use tracing paper and become over my original sketches. This type of paper is slightly translucent, giving you lot the ability to trace over your original sketches and smoothen up your designs even more.
For designers who adopt to accept a detailed drawing before moving onto the digitizing phase, this step is an accented must.
If possible, use a fine-tip marker in this stage. Since you're no longer sketching and are just tracing over the finalized drawing, sticking with a darker pen or marking is ideal, especially for scanning.

Tip 4: Experiment with Scanning Your Drawing via Smartphone
For those who don't have admission to a high-resolution scanner, have no fearfulness. Y'all can accomplish similar results using a scanning app on your smartphone.
For iPhone users, the Notes app creates high-quality scanned images. Simply open a new Note, click the camera icon, and select Scan Documents. Place the sketch on an even surface with decent lighting to achieve best results. In just a few seconds, you'll take a crisp, make clean scanned cartoon that can instantly exist transferred to software.
For Android users, the Adobe Scan app does simply the play tricks. Place your drawing on an even surface with ample lighting to allow for an easy and high-quality browse. Select the camera icon, then go into Machine-Capture mode to initiate the scan process.
Once scanned, this prototype can be touched upwards in Review Mode, if needed. From there, yous tin can easily send your scanned sketch to creative software.

Tip five: Scan Your Paper at a High Resolution
Scanning your drawings is the last pace before bringing them into blueprint software. To ensure a seamless transition from paper to software, scan your drawings at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A browse with a higher PPI tends to be of higher quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI image. Smaller pixels allow for a smoother blend of colour and shape.
If you're turning your sketch into a vector epitome, then the pixel density isn't as important. But if you lot're digitizing your cartoon in Photoshop, the pixel density is crucial.
Once you lot've scanned your cartoon, transfer the browse onto a flash drive for like shooting fish in a barrel ship to your reckoner.
Digitizing Your Sketch in Illustrator
Turning a drawing into a vector is one of my favorite techniques for bringing a drawing to life. Adobe Illustrator's vast library of tools, colors, and furnishings make digitizing a breeze.
Not but that, but vectors concord a greater advantage when digitizing your artwork with its infinite scalabilities, smoothen curves, and smaller file sizes.

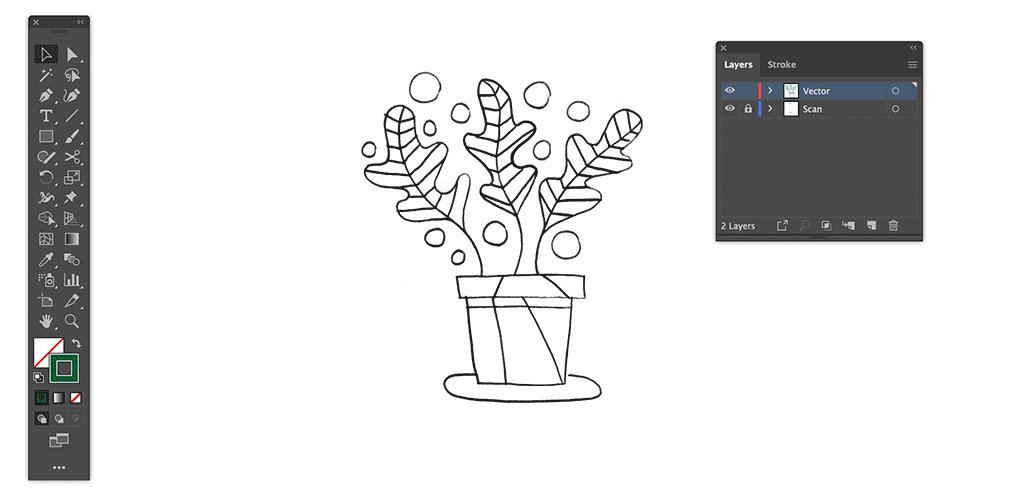
Footstep 1: Bring Your Scanned Image into Illustrator
Once you've scanned your image and brought it onto your desktop, go ahead and create a new document within Adobe Illustrator withControl + N. Import the scan withShift + Command + P, so hitPlaceand click on an artboard to see your cartoon pop upwards inside Illustrator.

Name the scanned drawing layer by double-clicking Layer anewithin theLayersconsole and typing in a word such as "Scan," so add another layer with thefolded foursquare icon.
Do the same for the new layer and name information technology something along the lines of "Vector." This helps to differentiate the 2 layers and helps you track your outline progress afterward on.
Y'all can also toggle thelock iconto lock all elements of that layer, or toggle thecentre iconto turn on and off the layer visibility.
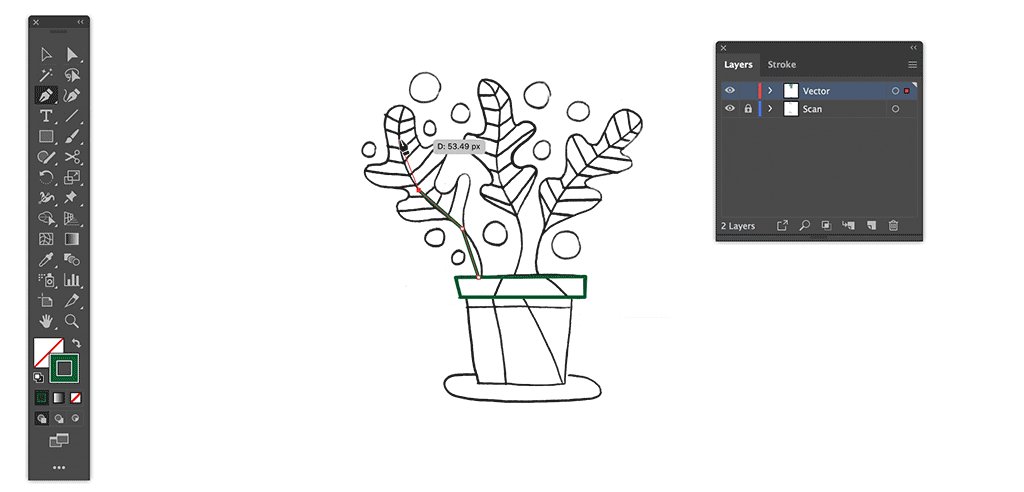
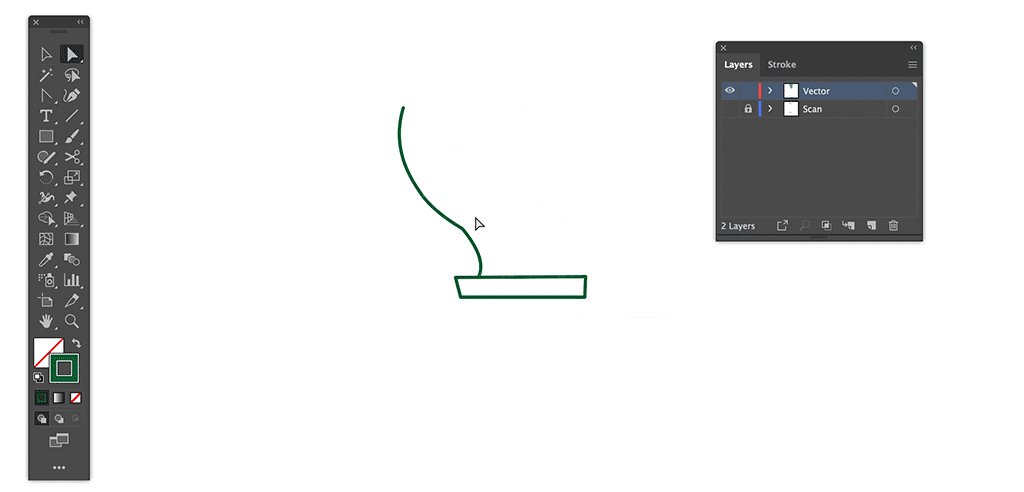
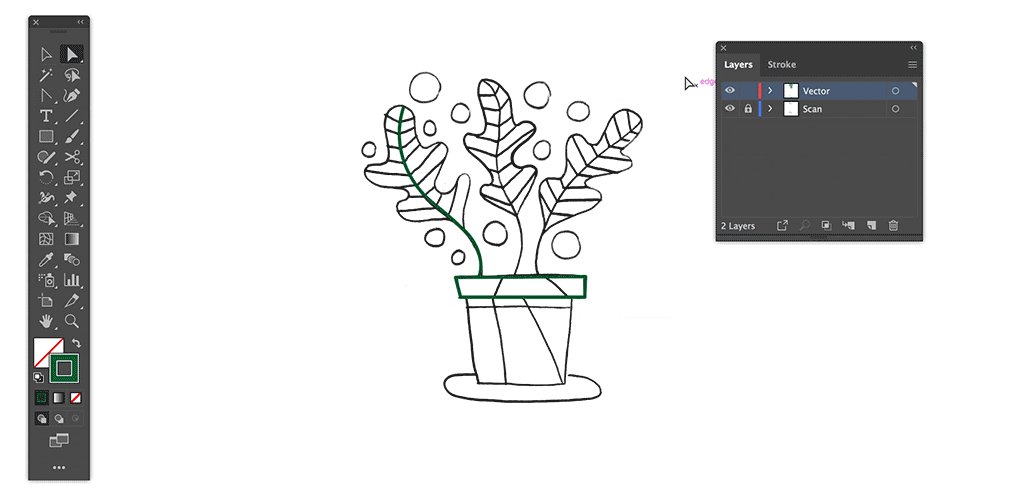
Step 2: Apply the Pen Tool to Outline Drawing
On the top layer, start drawing out the outline of your sketch with the handyPen Tool (P). You tin either edit the Bezier curves as you move forth the drawing, or map out the line and then go back and adjust the curves with the Anchor Point Tool (Shift + C).
To dispense individual Bezier curves, hold down theOption key while moving the Bezier arms.

Rinse and repeat until you lot've covered the entirety of your sketch. If some of your cartoon contains geometric shapes, speed up your workflow past using theShapes Toolto speedily map out sketches.
Now that we've outlined the entire cartoon, it's time to add in some colour.

Stride 3: Fill up in Colour
Before assigning color to your shapes, think almost what type of color scheme you're going for. For my plants below, I took on a muted palette to give my design that retro feel. Color is specially important in a blueprint, so take some time and find a few color palettes that work best for your composition.
Need some color inspiration? Check out these Gratuitous 25 retro palettes, 101 colour combinations, or these 20 seasonal-themed palettes.

Once you've settled on a color scheme, import each hue into yourSwatchespanel to make color integration a cakewalk. With theSelection Tool (V), click on a shape, and then choose from your color swatches to bring information technology into your pattern.
Toggle theFillandStrokecolors as needed withX. To switch a stroke color to a fill, hitShift + Ten. Go along assigning colors until you've filled out your pattern.
Take your illustration a footstep further by experimenting with blend modes, or by incorporating gradients, textures, brushes, or grain.
Digitizing Your Drawing in Photoshop
While the procedure of digitizing illustrations in Photoshop appears similar to Illustrator, it's drastically dissimilar. Working in a raster-based program ways your illustration will feature pixels and have limits to scalability. Rather than outlining your drawing with Bezier curves, you can go over your sketch with brushes if you've got a tablet, or fill in those outlines with the Color Range carte.

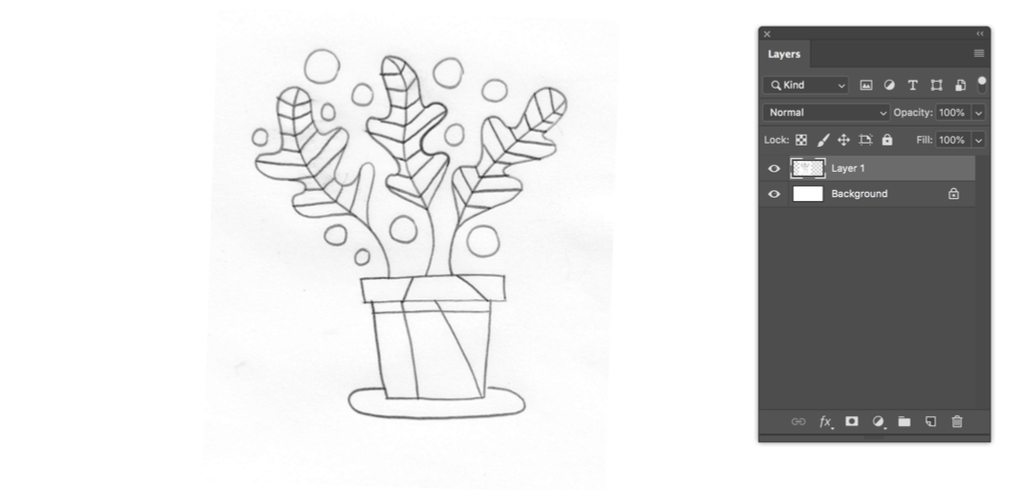
Pace 1: Bring Your Scanned Image into Photoshop
Brainstorm by dragging your scanned cartoon into the Photoshop program. You tin either right-click on the image and select Open With > Adobe Photoshop, or drag the image on top of the Photoshop icon on your desktop or toolbar. This volition open up a new document with your scanned image.

You can resize or rotate your scan as needed with the Free Transform control (Control + T). Click and drag the corners to resize or identify your cursor outside the corners to rotate.
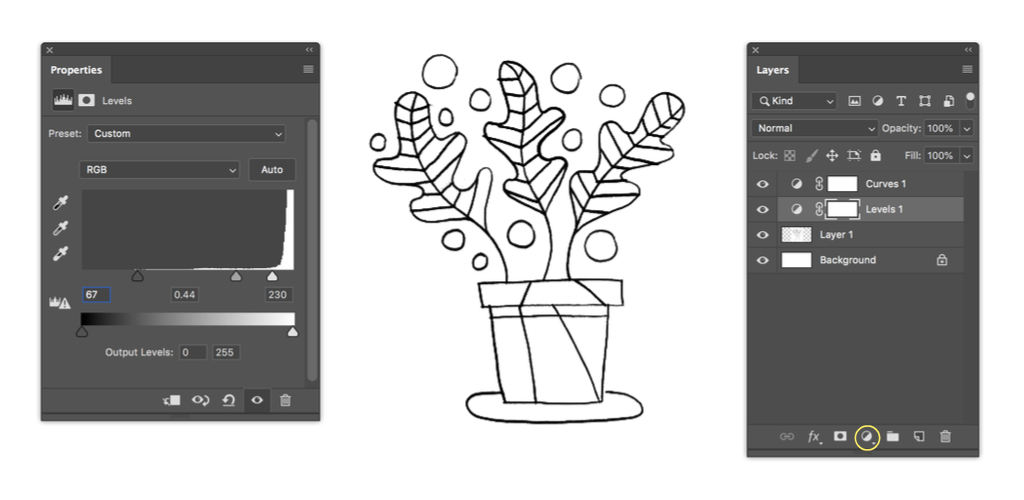
Step 2: Arrange Contrast and Levels
Since many drawings will appear a petty calorie-free on screen, it's important to increase the dissimilarity and play around with the Levels and Curves.
In theLayerspanel, you can bring upwardly these adjustment layers by clicking on the one-half-filled circle iconand clicking Levels or Curves. Move the sliders to increase the intensity of white and blackness in your scanned drawing.

I advise playing around with these nondestructive adjustments to run into which ones piece of work best for your sketch. If you're non satisfied with an adjustment, simply click the layer and striking theDeletekey.
Once y'all've adapted the drawing to your liking, condense the layers down by Shift-clicking Layer i and each aligning layer, then hittingCommand + E.
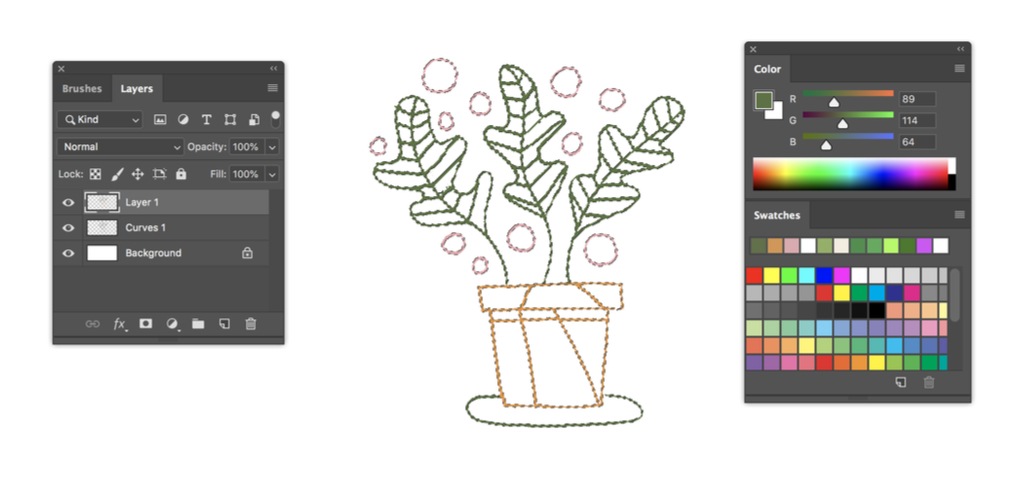
Step three: Add Colour to Lines
Now, let's spruce up your sketch with some colors. You tin perform this technique in ii ways: with the assist of Color Range to highlight the outlines in your drawing, or with the assist of Photoshop'southward brushes. If you own a tablet, yous tin easily go over your original sketch with raster brushes.
Earlier nosotros add together some colour into your analogy, add together a new layer past striking the folded square iconin theLayerspanel. From hither, you lot can cull to activate theBrush Tool (B)and fine-tune your brush'due south appearance within theBrush Settings (F5)carte du jour.

To get with the Color Range route, click back to your original sketch layer, then caput toSelect > Color Range and click on the white background with the eyedropper. This selects all areas of your design with white. Keep yourFuzziness down to around 12, then hitting OK.
Inverse the active option with Shift + Command + I, then activate the new layer y'all just created. With theCastor Tool (B), brush over the outline with the colors of your choice. Change the brush size as needed with [/].

Continue filling in the outlines until you lot've colored all aspects of your illustration. Once y'all've finished, striking Command + D to remove the marching ants selection.
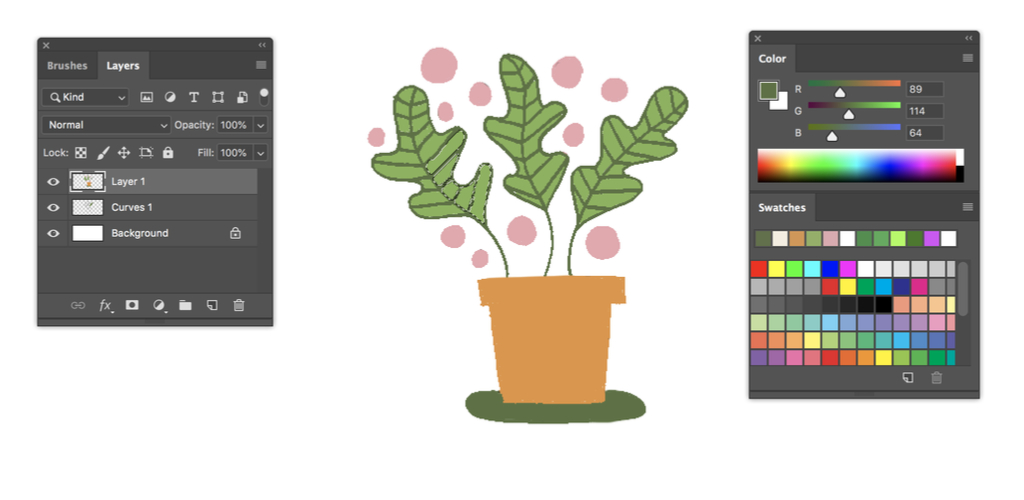
Step 4: Fill in Residue of Color
Caput back to the original drawing layer and activate the Magic Wand Tool (W). Click within the remaining portions of your sketch and fill information technology in with theBrush Tool (B) on the layer in a higher place your original sketch layer. This makes certain you lot're not coloring straight on the original cartoon. Instead, you're adding color to a separate layer.
Proceed calculation color until you lot've filled out the entire sketch.

Option Tip: When making multiple selections at a time, hold downwardly theShift fundamental. To remove selections, hold downward theOption fundamental.
Working with Sketches in Procreate
The Procreate app is a powerful awarding designed for drawing, illustrating, and prototyping artwork. It closely resembles the setup of Photoshop in regards to its brush library, layer modes, diverse effects, and raster contour. Merely, with its endless features, tools, and brushes, this digital illustration app is in a league of its own.

Procreate makes the digitizing process feel natural. With the stylus, it tracks the amounts of force per unit area applied and the bending information technology'southward used at, mimicking the feel of true pen and paper.
For an in-depth breakdown on the Procreate app, look through this handy guide.
Step one: Import Drawing into Procreate
Begin past importing your sketch into the Procreate plan. The paradigm can exist made past taking a photo of the analogy, or tin can be transferred to your iPad from an electronic mail.
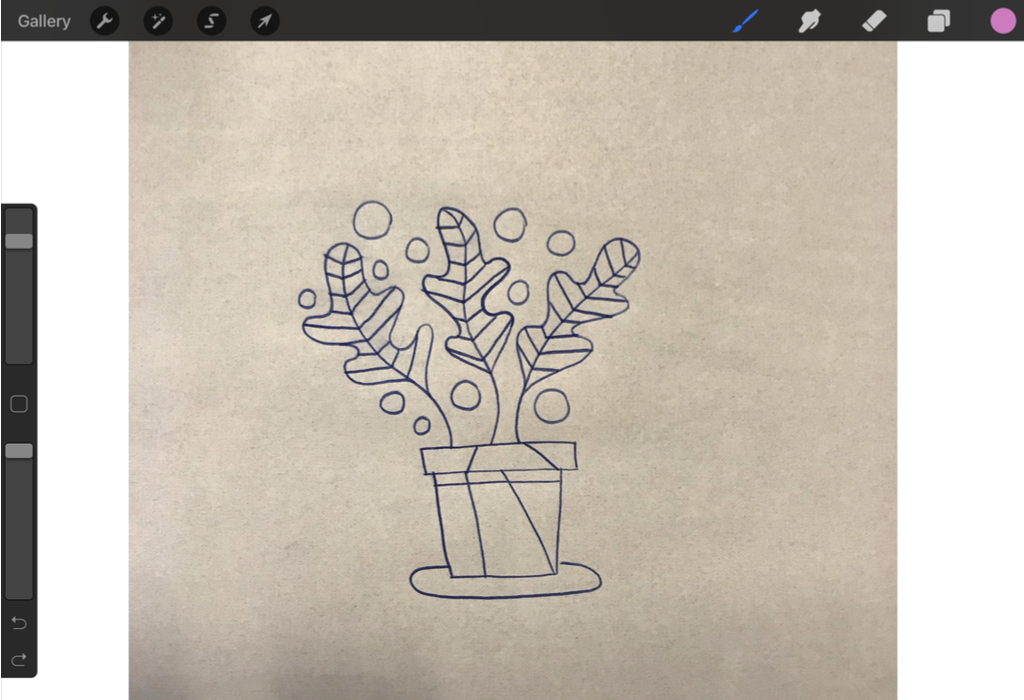
I simply took a photo of the sketch, since the quality of the image doesn't affair when drawing over the original sketch. In Procreate'southward master carte, select Photograph, then choose your cartoon from the Photographic camera Curl. Procreate will automatically create a new document containing your image.

One time you've imported your epitome, resize or rotate the paradigm (equally needed) by selecting thearrow iconat the top toolbar. SelectUniform, then drag the blue corners (as necessary) to resize the epitome. HitRotate 45 degreesto rotate your paradigm within the certificate.
Step 2: Employ Brushes to Outline
This is where all the fun begins. TheBrushes menu is inarguably one of the best aspects of Procreate. Select the pigment brush icon at the top of the program to open the brush library. At that place are tons of default brushes at your finger tips—pencils, textured brushes, and more than.
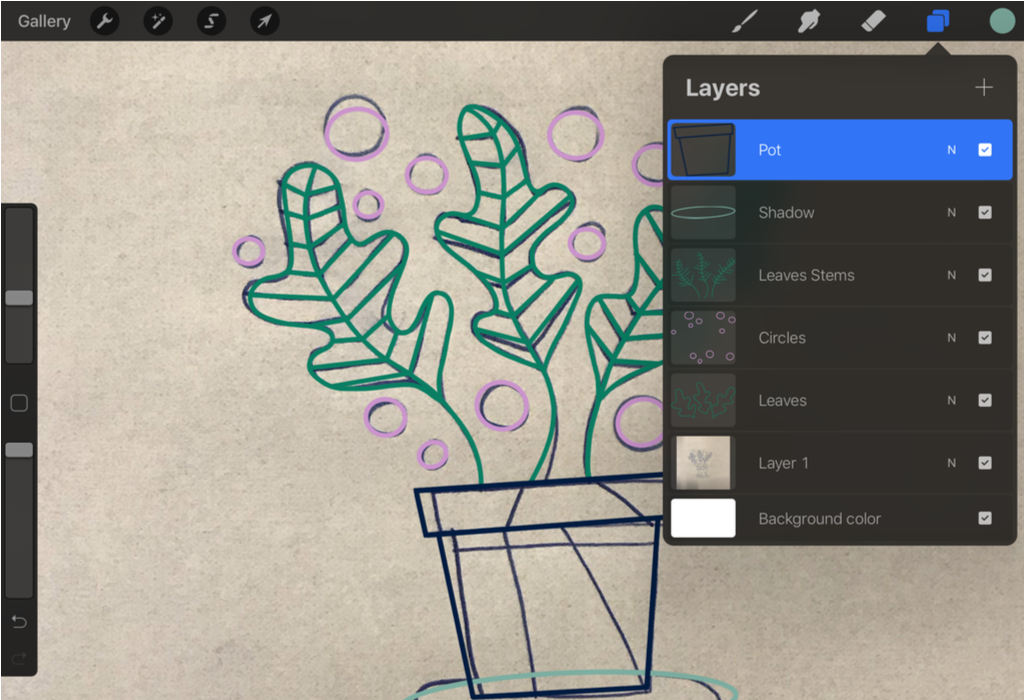
Before tracing over your original drawing, create a new layer by clicking the plus signin theLayerstab. Keeping your layers consequent and organized is crucial here.
For each unlike shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.

To create a simple outline, I opted for theMonoline Castorin theCalligraphydepartment. Experiment with different brush types to see what works best for your analogy. You lot tin fine-tune the brush settings past clicking on the castor name.
Click on the circle shape at the top of the program to access your colors. At that place are various ways to alter colors within the Procreate app. Y'all can browse through hues within theDisc,Archetype,Value, andPalettestabs.
Step 3: Fill in Rest of Color
Procreate's fashion of filling in color is through theColorDroptechnique. Simply activate the layer you'd like to use the active colour to, then click and drag the circle to the enclosed space.
If the outline is enclosed, the colour drop will fill the infinite. If the outline is partially open, the color fill will spread to the entire layer.

Rinse and echo for the remaining shapes. To bring in some textural elements, activate theBlastoff Lockcommand inside the layer thumbnail and depict with a Charcoal or other textured brush.
While Illustrator, Photoshop, and Procreate are tools and software I frequently utilize when digitizing my drawings, there are also additional tools that can empower you to take your drawings from newspaper to the screen.
ane. InkScape
InkScape, a free vector-editing software program, is a nice choice when Adobe Illustrator isn't available. Being a vector-based program, your traced designs aren't bound to the limitations of raster pixels.
ii. CorelDRAW
A more affordable pick than Adobe Creative Cloud is CorelDRAW. The software plan boasts vector illustration tools in improver to raster photograph editing tools, much like Photoshop.
3. Vectornator
Another professional vector-based software program is Vectornator. With its countless tools and features, you tin can easily take your scanned sketch to the adjacent level with Vectornator'due south Pen Tool, Shapes Tool, Castor Tool, and more.
Cover image via GrandeDuc.
Source: https://www.shutterstock.com/blog/digitizing-art-guide
Posted by: hamiltonwathre.blogspot.com




0 Response to "How To Digitize A Drawing Without A Scanner"
Post a Comment